Update 2: Also available as a package on our.umbraco.org
Update: made code available on github
When we create websites, we almost always use the excellent Google Maps DataType to let the users update their contact page themselves. But sometimes, your customer tells you that you can’t use Google Maps. For political reasons. Let’s say a Microsoft sponsored website for example.
That’s why I created quickly something that resembles the Google Maps DataType, and I called it “Bing Maps DataType”. It’s not as clean and well build as the GMDT, but I got something. And it works.
Get your key
If you develop public websites using Bing Maps, you need an API key. To request a free key, go to http://www.bingmapsportal.com, click on “Create or view keys” and create a new key.
A basic key is free of charge for a limited usage amount.
Creating the usercontrol
In the website, I’ve created a usercontrol using a code behind. This is the code, mainly javascript:
<%@ Control Language="C#" AutoEventWireup="true"
CodeFile="BingMapPropertyEditor.ascx.cs"
Inherits="UserControls_BingMapPropertyEditor" %>
<asp:TextBox runat="server" ID="txtLocation" />
<script charset="UTF-8" type="text/javascript"
src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0">
</script>
<script>
$(function () {
var loc = document.getElementById("<%= txtLocation.ClientID %>").value;
var mapOptions = {
zoom: 8,
credentials: '<%= BingKey %>'
};
if (loc !== '') {
mapOptions.center = new Microsoft.Maps.Location(loc.split(',')[0], loc.split(',')[1]);
mapOptions.zoom = parseInt(loc.split(',')[2]);
}
map = new Microsoft.Maps.Map(document.getElementById('mapDiv'), mapOptions);
// add default pin
var pushpin = new Microsoft.Maps.Pushpin(mapOptions.center, {
'draggable': true
});
map.entities.push(pushpin);
var attachclick = Microsoft.Maps.Events.addHandler(map, 'click', function (e) {
if (e.targetType == "map") {
map.entities.clear();
var point = new Microsoft.Maps.Point(e.getX(), e.getY());
var loc = e.target.tryPixelToLocation(point);
var location = new Microsoft.Maps.Location(loc.latitude, loc.longitude);
var pushpin = new Microsoft.Maps.Pushpin(location, {
'draggable': true
});
map.entities.push(pushpin);
document.getElementById("<%= txtLocation.ClientID %>").value =
location.latitude + "," + location.longitude + "," + map.getTargetZoom();
}
});
});
</script>
<div id='mapDiv' style="position:relative; width: <%= MapWidth %>; height: <%= MapHeight %>;">
</div>
and this is my codebehind.
using umbraco.cms.businesslogic.datatype;
public partial class UserControls_BingMapPropertyEditor
: System.Web.UI.UserControl,
umbraco.editorControls.userControlGrapper.IUsercontrolDataEditor
{
[DataEditorSetting("Bing Maps key", description="get your key on http://www.bingmapsportal.com/")]
public string BingKey { get; set; }
[DataEditorSetting("Width", defaultValue = "400px")]
public string MapWidth { get; set; }
[DataEditorSetting("Height", defaultValue = "450px")]
public string MapHeight { get; set; }
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
txtLocation.Text = value.ToString();
}
}
public object value
{
get
{
return txtLocation.Text;
}
set
{
txtLocation.Text = value.ToString();
}
}
}
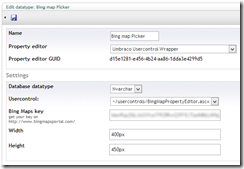
Create a datatype
I used the IUsercontrolDataEditor to create a UserControl. After I dropped the usercontrol in the usercontrols folder, I created a datatype: